✓ 🔗 🚀 Feature Request: Support CSS `calc()` in numeric controls (Duplicate of #2219) · Issue #19935 · elementor/elementor · GitHub

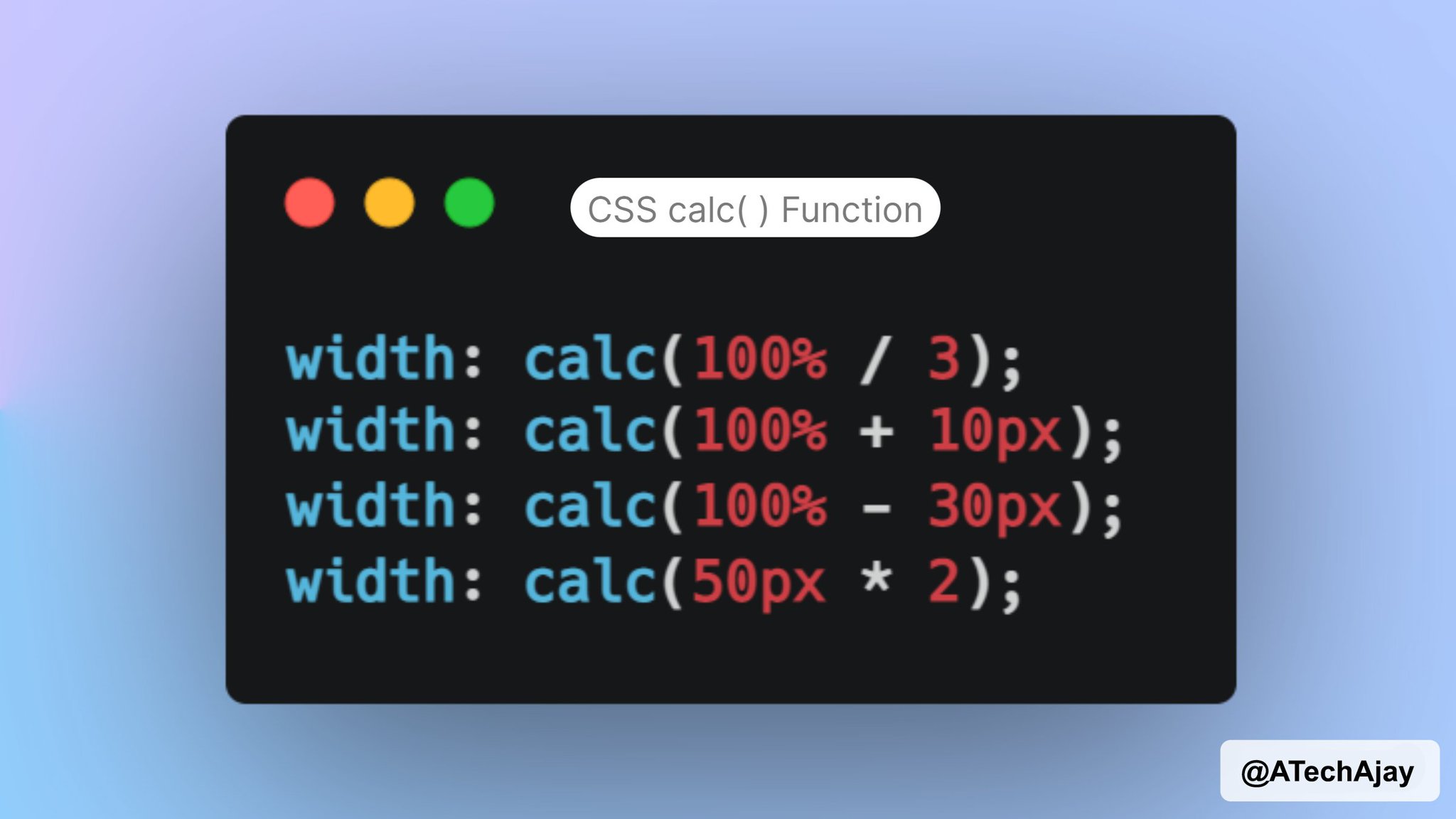
Ajay Yadav on X: "📌 Do you know?? - What is CSS calc( ) function? - What is the use of the CSS calc( ) function? - Why CSS calc( ) function

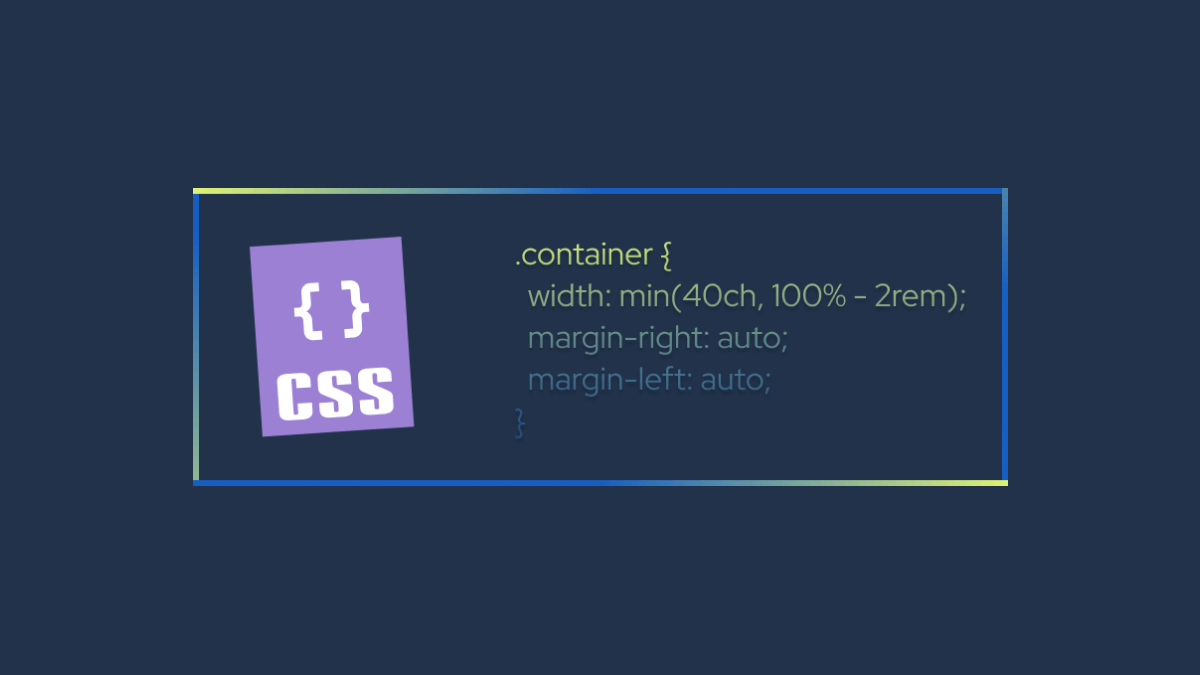
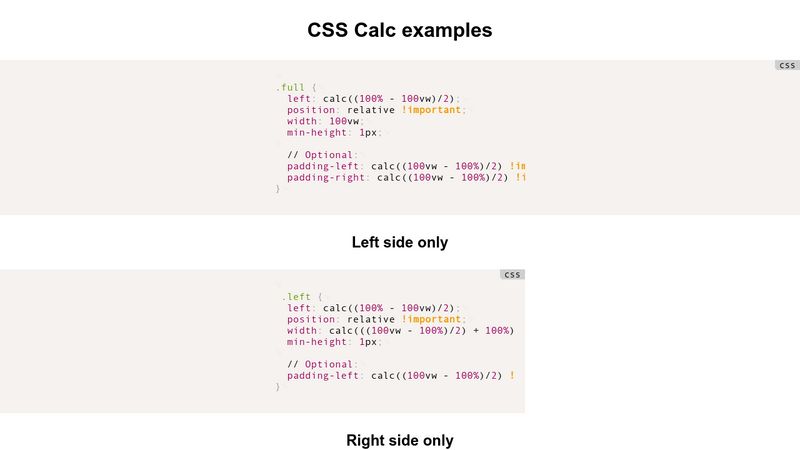
The Fab Four technique to create Responsive Emails without Media Queries | by Rémi Parmentier | We've moved to freeCodeCamp.org/news | Medium




















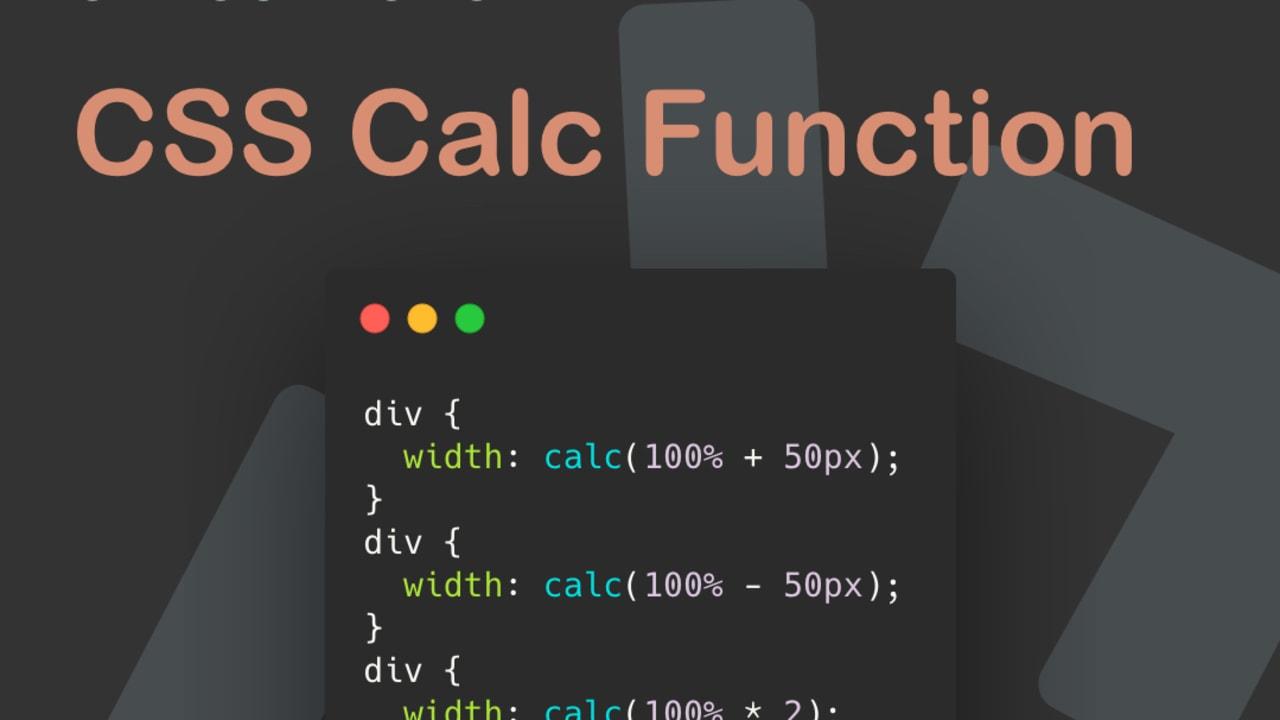
![Cálculos en el CSS con calc() de CSS3 - Blog [Xitrus - Pedro Gutiérrez] Cálculos en el CSS con calc() de CSS3 - Blog [Xitrus - Pedro Gutiérrez]](https://xitrus.es/blog/imgs/calc.jpeg)