Dynamic style change causes custom fonts to be re-requested from the server · Issue #1593 · styled-components/styled-components · GitHub

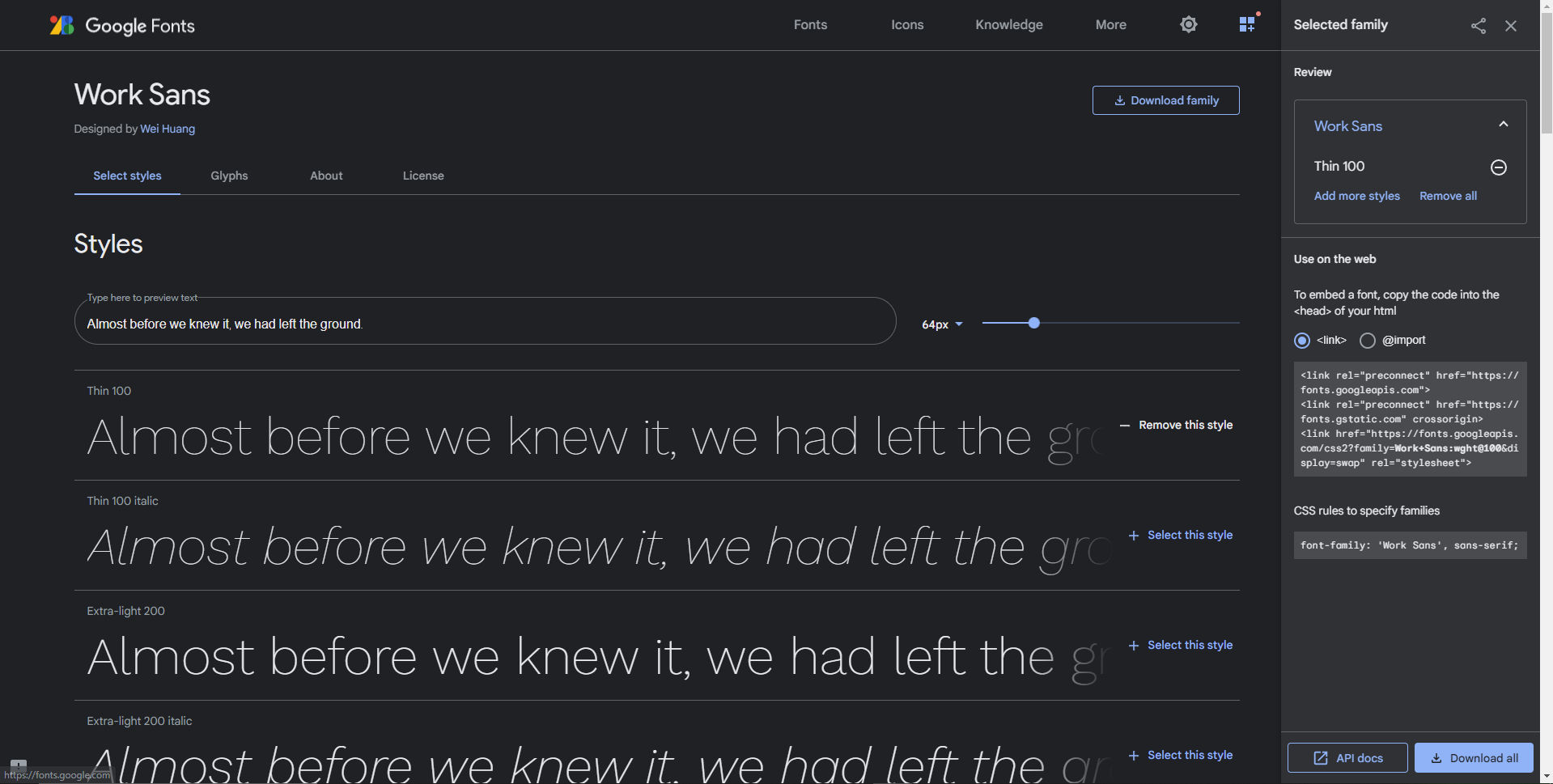
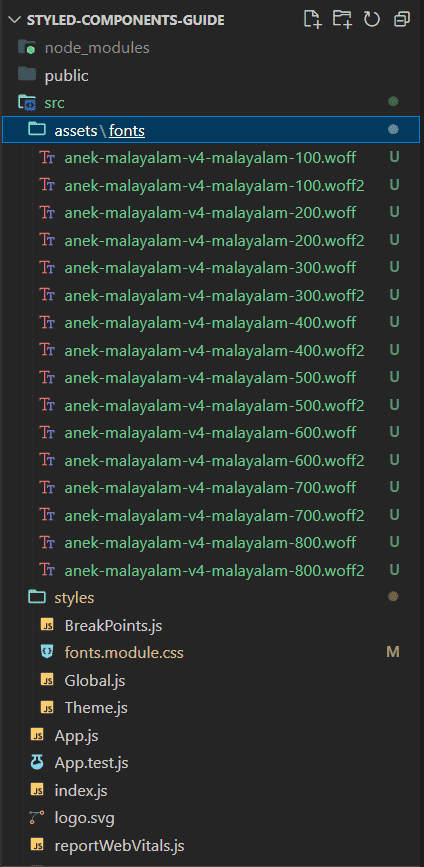
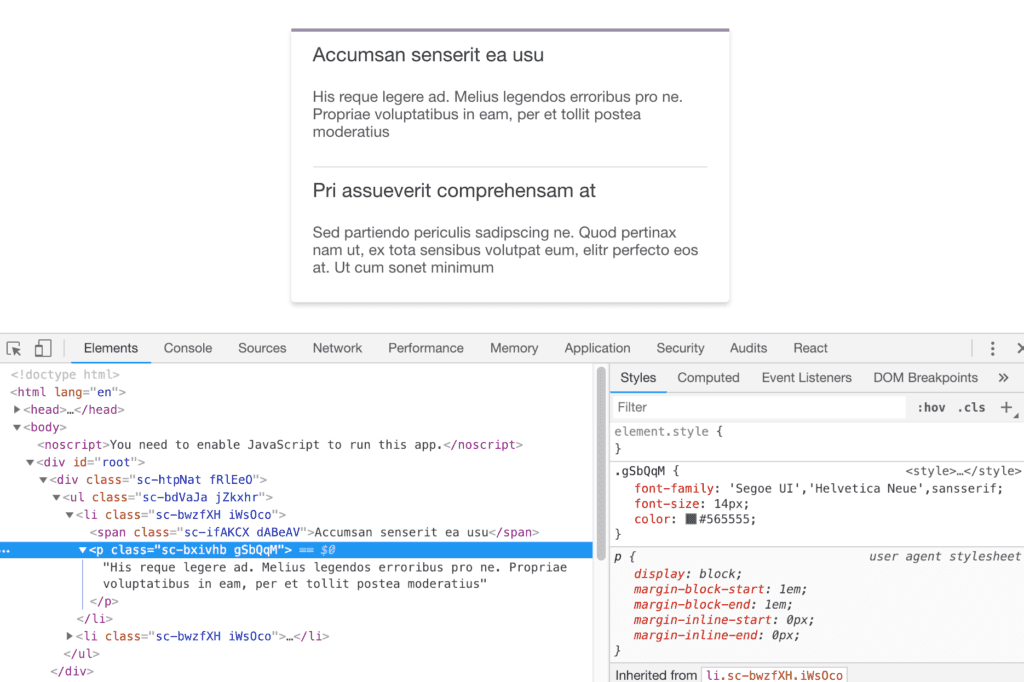
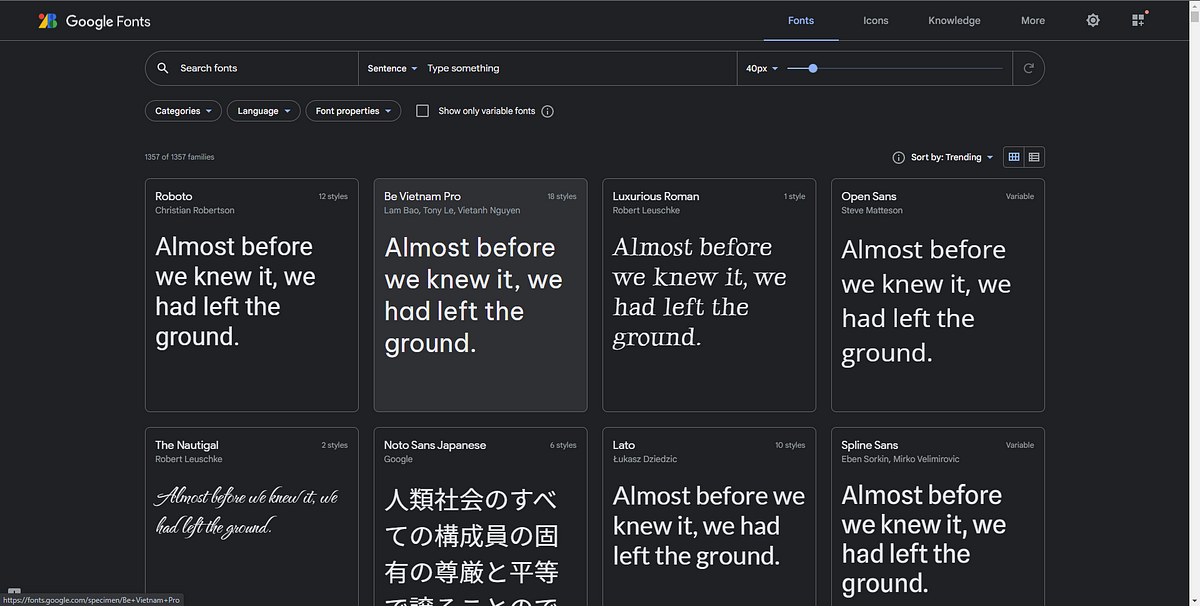
Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium

Custom font doesn't applied with font-family in React Native · Issue #327 · styled-components/styled-components · GitHub
font-face in injectGlobal on server side · Issue #238 · styled-components/ styled-components · GitHub

Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium